Filament v3.2 介绍

Filament v3.2 已经发布了!这个版本包含了一系列非常令人兴奋的更新,所以让我们直接进入并看看吧!
和往常一样,如果你喜欢直接在 Github 上阅读有关更改的信息,请查看此处的 v3.2 更改日志。
CSV/Excel 导出(Export) Action

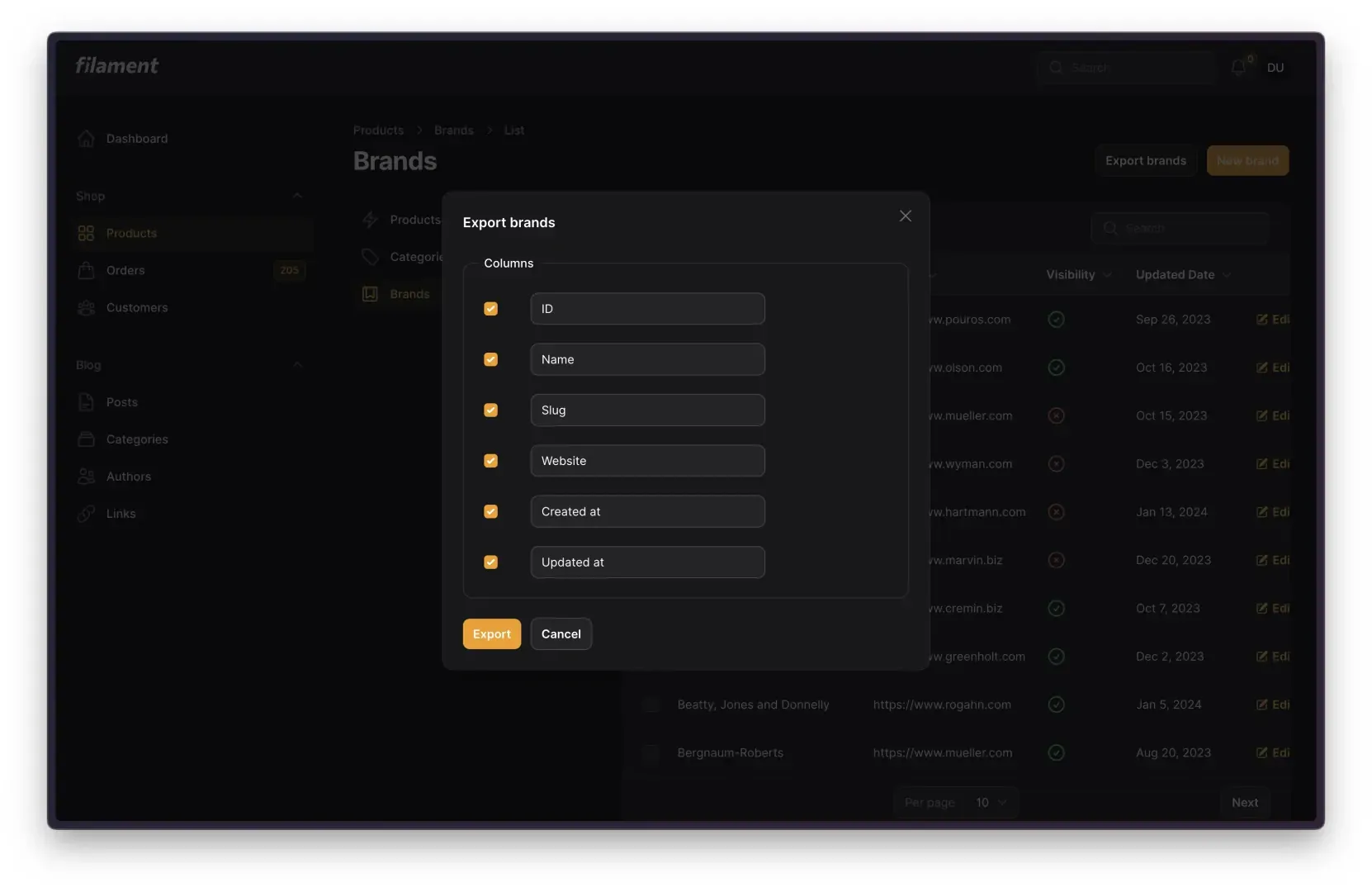
在 Filament v3.1中,引入了使用 CSV 导入大量数据的功能。从那时起,最常见的要求的功能之一就是添加完全相反的功能——导出!现在,在 v3.2 中,添加了一个预构建的 ExportAction 来实现这一点。
使用与 v3.1 中添加的导入(Import)功能非常相似的 API,开发人员可以创建 Exporter,告诉 Filament 如何导出给定的数据集。
在 Exporter 的上下文中,开发人员可以定义数据中应包括哪些列,如何标记这些列,甚至可以调整应显示在每个表单元格中的数据本身。此外,与导入器(Importer)一样,导出器(Exoirter)可以通过 ExportColumn 对象处理显示相关模型中的数据。最简单的是,它们可以被配置为显示相关模型中的数据(编写 Post 对象的 User 的名称),不过 ExportColumn 甚至可以根据关系的存在来聚合关系和输出数据。
上述内容只是触及表面,所以请务必查看 Filament 网站上的官方出口行动文件以了解更多详细信息!
Clusters

群组(Cluster)是 Filament 在 v3.2 中最令人兴奋的新增功能之一!在 v3.1 中添加的子导航功能的基础上,群组是 Filament 面板中的一个层次结构,允许开发人员将资源和自定义页面分组在一起。为了给出一个不那么抽象的定义,群组有助于快速轻松地将 Filament 面板上的多个页面分组在一起,将它们捆绑到 Filament 主边栏中的一个条目中。
创建和使用群组非常简单,只需几个简单的步骤即可设置:
- 在面板配置文件中使用 discoverClusters() 方法,以告知 Filament 在哪里找到
Cluster类 - 运行 php artisan make:filament-cluster YourClusterName,设置新的 Cluster 类
- 将 protected static ?string $cluster = YourClusterName::class 属性添加到你想要的资源或页面类
完成这三个步骤后,你将看到群组出现在主侧边栏上。单击后,Filament 将打开一个带有子导航的页面,其中包含你赋予 $cluster 属性的所有资源和页面。
当在 Filament 中构建面板时,这释放了令人难以置信的灵活性和可定制性。有关群组以及如何最好地使用群组的更多详细信息,请查看文档:
延迟表格过滤器

Filament 表格包最重要的功能之一是能够快速轻松地为表格数据创建过滤器。过去,每当在前端与这些过滤器中的一个进行交互时,它都会立即发出对新的过滤数据的请求。很多时候,这非常好,用户不会注意到太多延迟(如果有的话)。然而,在某些情况下,由于大量查询、庞大的数据集等原因,与过滤器的交互会导致界面明显延迟。
现在,在 v3.2 中,表格过滤器现在可以延迟了!当表格过滤器被推迟时,用户可以点击并切换任意数量的过滤器,但实际的查询只有在用户点击“应用(Apply)”时才能运行。让表格启用延迟筛选器非常简单,只需向 $table 对象添加一行代码:->deferFilters()。
有关延迟表筛选器的更多信息,请参阅文档:
未保存的更改警报
我们遇到过。花费 90% 的时间去填写一个冗长而复杂的表单中,然后意外地离开页面,这让我们所有的努力付之一炬。好吧,多亏了 v3.2 的发布,这将不再是 Filament 面板的问题!
通过将 unsavedChangesAlerts() 方法链接到 $panel 配置对象上,Filament 将自动向那些试图离开任何给定页面而不保存正在进行的更改的用户发送警报。正如你所料,这些警报是为“创建”和“编辑”页面启用的,但它们也可以在任何打开的操作模式中启用!
有关这些警报的更多详细信息,请参阅面板配置文档的以下部分:
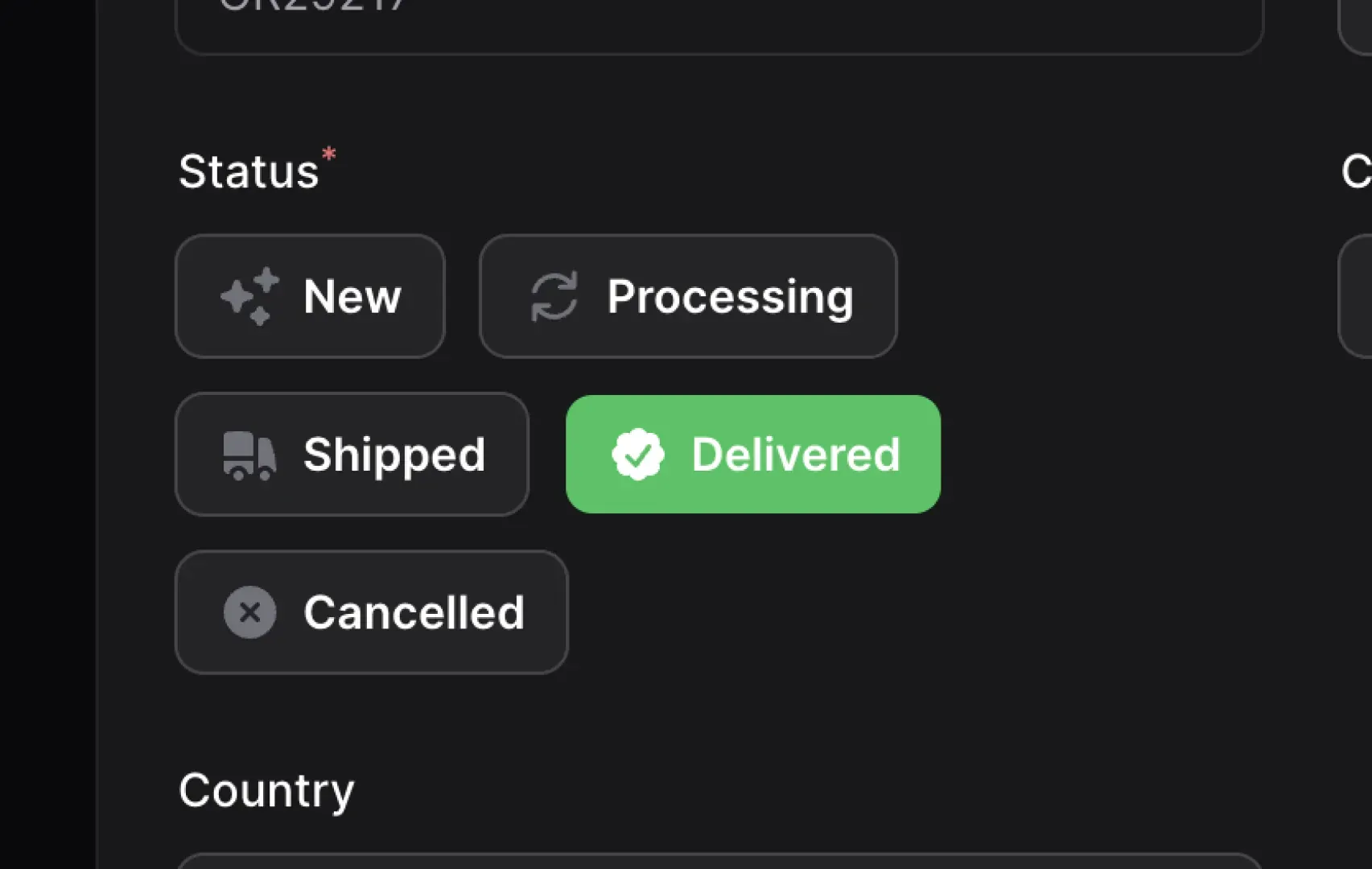
ToggleButtons 组件

Filament v3.2 包含一个名为 ToggleButtons 的新表单组件。ToggleButtons 通过为相同类型的功能提供一个新的 UI,可以替代 Select、Radio 和 CheckboxList 组件。ToggleButtons 显示为一组 Filament 按钮,用户可以选择其中的一个或多个,类似于用户从上面列出的任何替代组件中选择一个或更多结果的方式。与 Filament 的所有 UI 组件一样,ToggleButtons 在定制外观时有很多选择,因此应该有适合各种场合的解决方案。
试试看,让我们知道你的想法!
有关切换按钮(ToggleButtons)的更多信息,请查看新的专用文档页面:
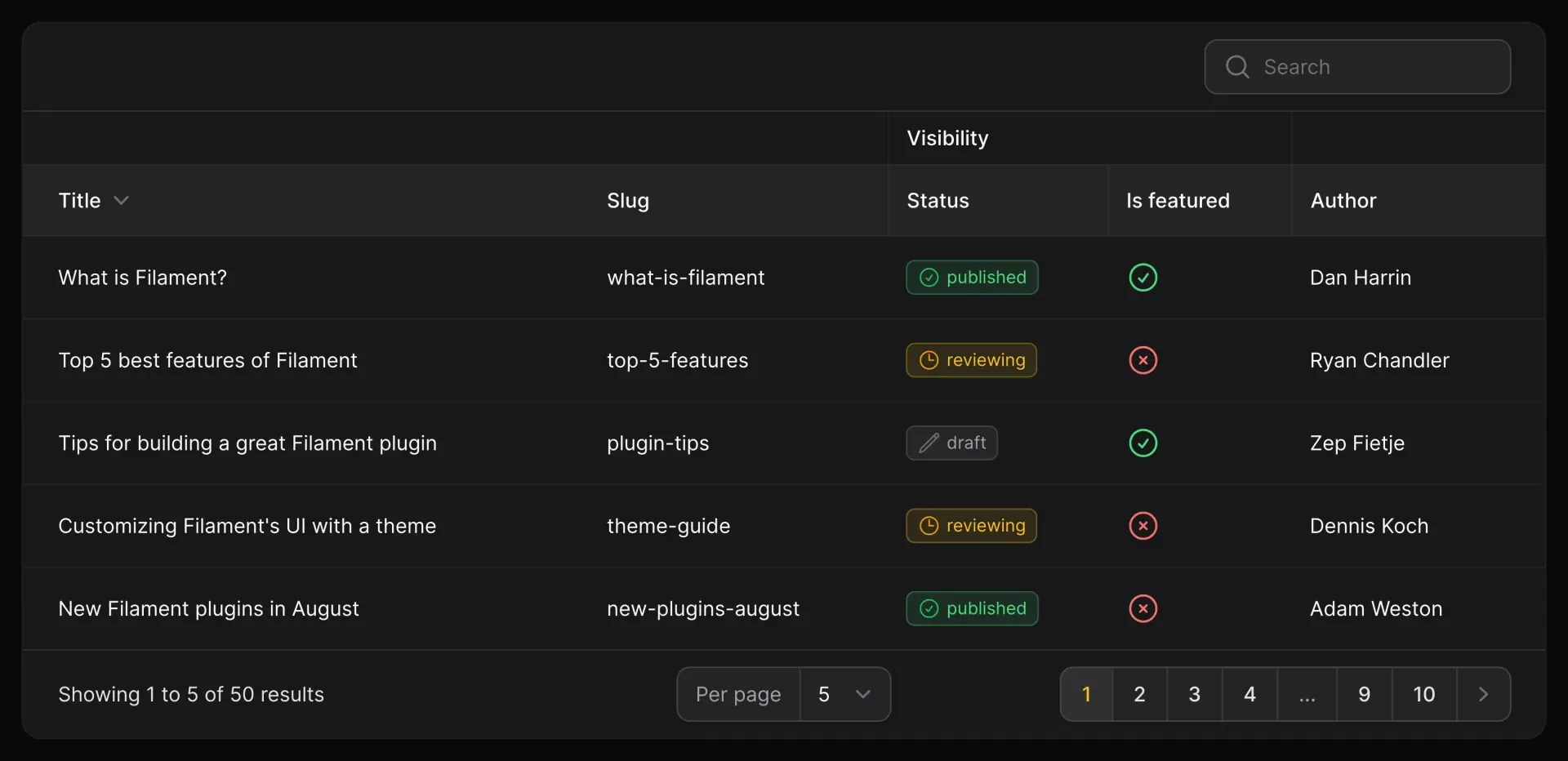
分组表格字段标题

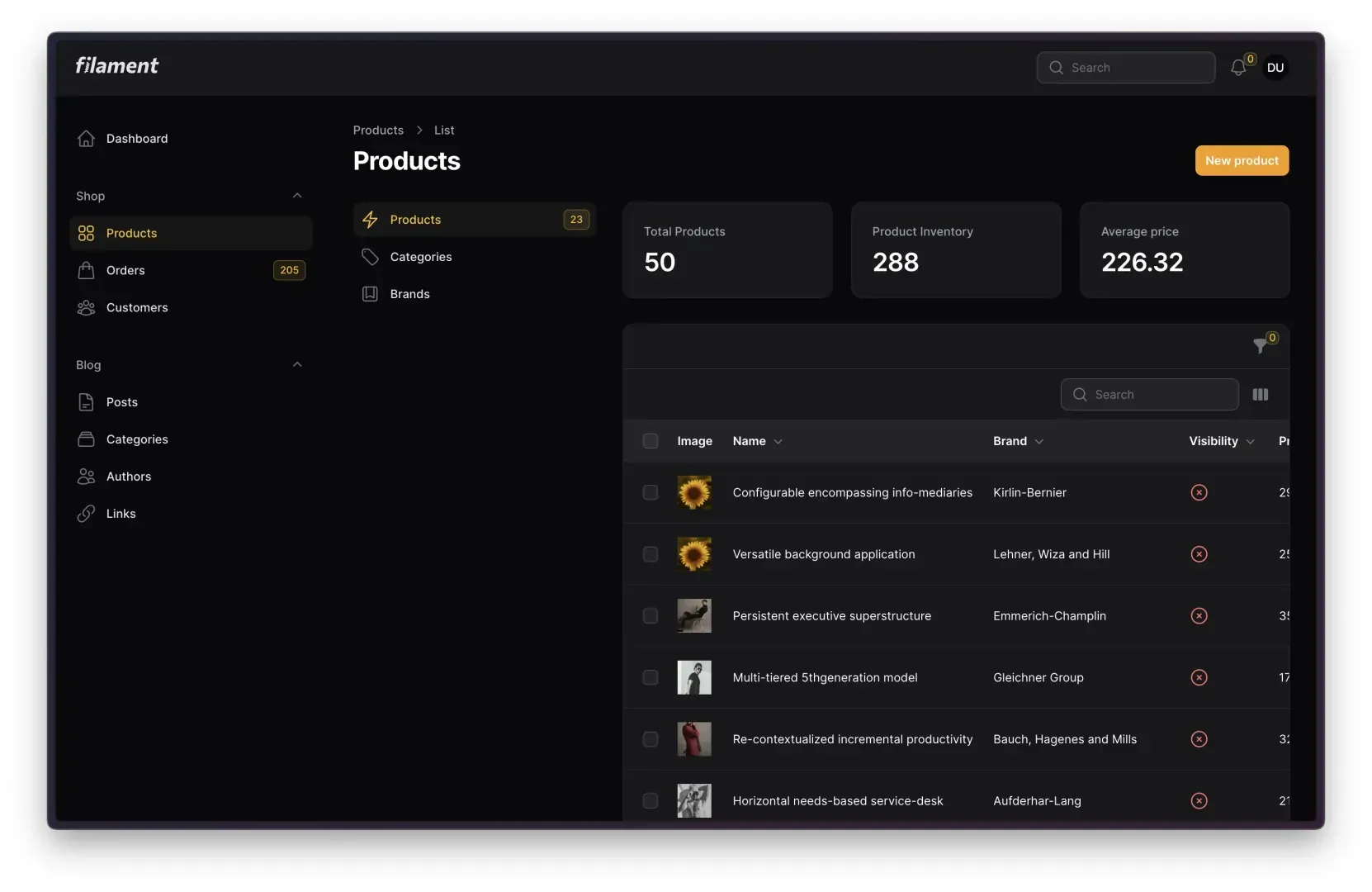
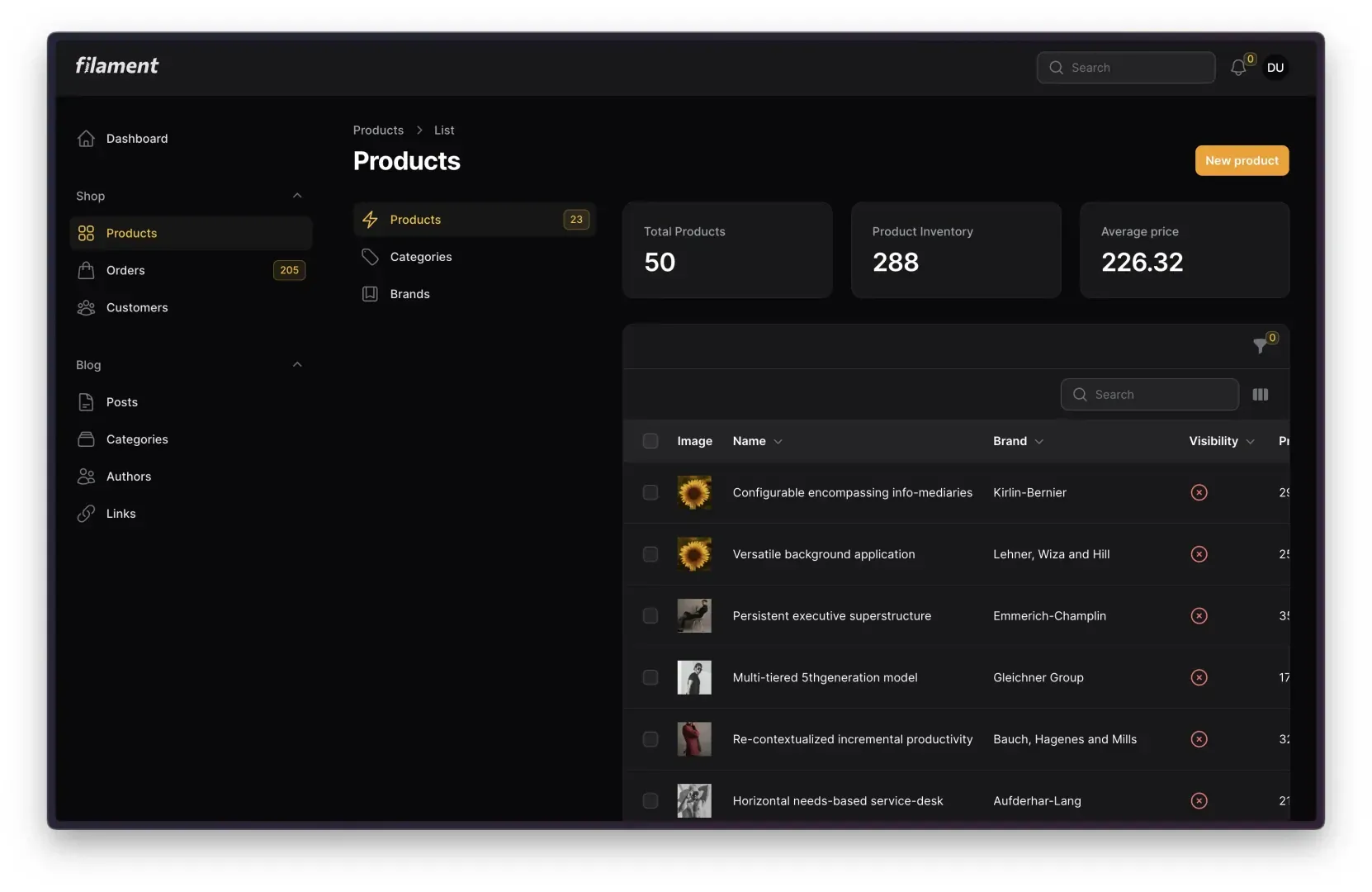
有时,模型和数据库表中包含的数据在业务逻辑中连接,但在实际数据模型本身中不连接。这通常是松散分组的情况;例如,Post 模型上的 status 字段和 is_featured 字段都可能影响 Post 的总体“可见性(Visibility)”。以前,Filament 没有很好的方法向用户传达这两个特性是相关的,而不是将它们放在表中。然而,这一切都随着 v3.2 而改变。
现在,开发人员可以像向 Filament 表中添加新字段一样轻松地添加字段组,以便在 UI 中将列绑定在一起。例如,在我们前面的示例中,status 和 is_featured 都分组在“可见性(Visibility)”的保护伞下。因此,我们可以将它们封装在 ColumnGroup 中,并让 Filament 直接在表格中显示关联,而不是将这两列并排放置,并希望用户能够获取关联。
这样的字段代码将从这样:
TextColumn::make('status'),
IconColumn::make('is_featured'),改成:
ColumnGroup::make('Visibility', [
TextColumn::make('status'),
IconColumn::make('is_featured'),
])就这么简单!
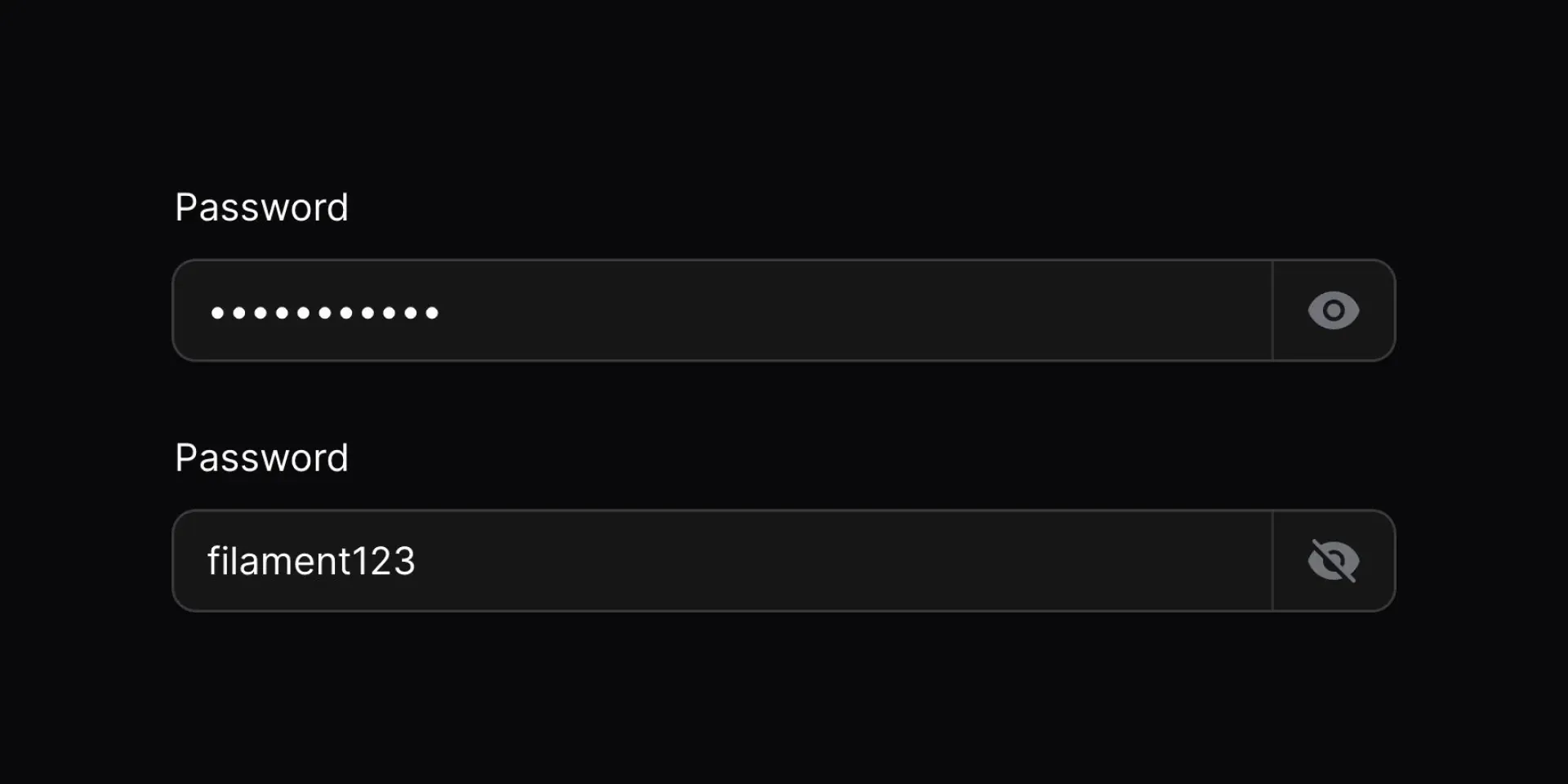
可显示密码字段

这是一个看似小的更新,已经被要求一次又一次,所以我们很高兴为 Filament v3.2 带来可显示的密码字段!
现在,通过密码字段声明中链式调用 revealable() 方法,Filament 将在 TextInput 字段的末尾添加一个切换按钮,该按钮将显示/隐藏密码字符。只需点击就能以纯文本方式显示密码 “password123”!
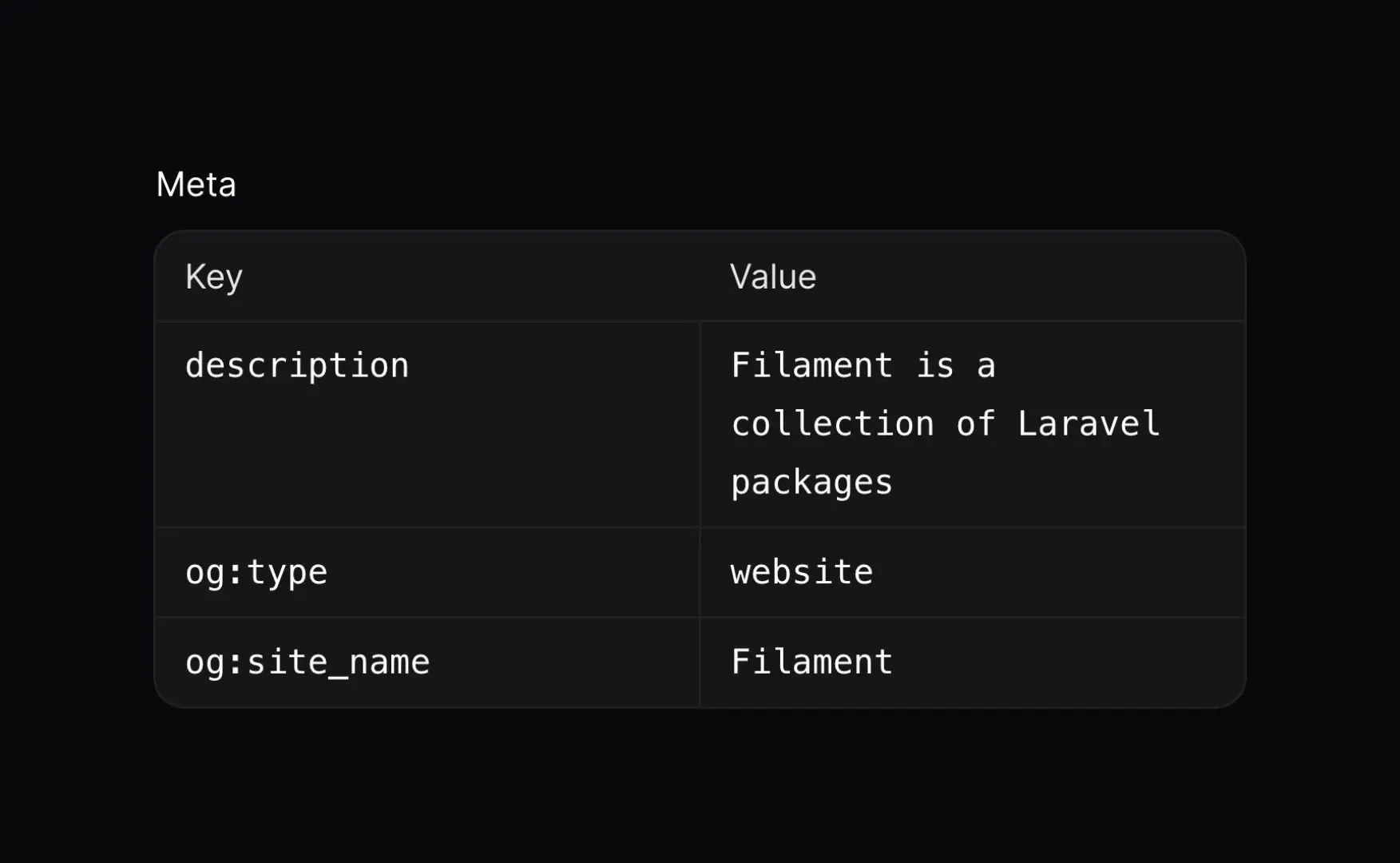
KeyValueEntry Infolist 组件

v3.2 中,添加了一个新的信息列表组件,称为 KeyValueEntry。KeyValueEntry 组件只是在一个格式良好的双列表格中中显示一个键值对列表。这个键值对列表可以从一维 JSON 对象或 PHP 数组中呈现,这使得该条目非常灵活,可以满足许多用例。
KeyValueEntry 组件也与 Filament 表单生成器中现有的 KeyValueField 非常好地配对!
更多有关信息,请查看文档:
Split 表格布局组件

Split 表单布局是在 v3.2 中添加的另一个备受要求的功能!目前为止,表单布局被严格限制为使用 N 列的网格。然而,使用 Split 布局,可以在构建表单时考虑到灵活性!
与网格(Grid)布局不同,Split 将允许你使用 flexbox 定义布局。这允许表单部分根据内容的需要进行扩展和收缩,而无需担心如果部分不够宽会导致内容剪切。
目前为止,Split 的一个非常常见的用例是处理边栏。通常,表单会有一个占据页面大部分水平空间的主部分,并有另一个用于元数据、设置等的侧边栏部分。使用 Split 布局,我们可以将侧边栏部分设置为收缩,只占部分内容所需的宽度,从而使我们的主部分占据尽可能多的可用空间!
Split 组件有很多不同的用途,所以请查看文档,看看可以在哪里使用!
Enum 描述
这是一个简单但非常方便的生活质量改变!现在,在 v3.2 中,Filament 提供了一个 HasDescription 接口,允许使用枚举在 UI 中显示文本描述,通常显示在标签下。与 HasLabe 接口类似,HasDescription 将要求开发人员在给定的枚举上实现 getDescription() 方法,为每个枚举用例返回所需的描述字符串。
有关代码示例和具体说明,请参阅此处的文档:
侧边栏中心 UI 微调
现在,当你的 Filament 面板中有一个滚动侧边栏时,在页面之间导航时,激活项目将始终试图保持尽可能靠近窗口的垂直中心!希望这将进一步增强用户体验,因为用户不必四处寻找当前活动的页面!

 上一篇
上一篇 
 QQ 空间
QQ 空间
 QQ 好友
QQ 好友
 微博
微博